Idea Board React App
May 14, 2018
Time to read: 1 min
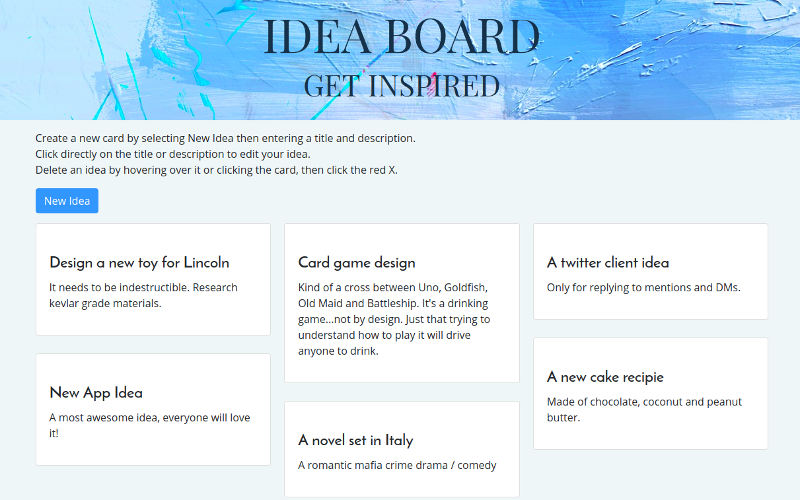
I am super excited to get my Idea Board app up and running! After completing the React lessons on both FreeCodeCamp and CodeCademy, the next thing I needed to do was create a project. I really wanted to get started on my Vacay app right away, but after staring at it for awhile, I realized I needed some hands on with a tutorial to get me started.
It took awhile to find something interesting, but got my hands on the Idea Board tutorial app on Learnetto and was off and running. Following along, I was pretty happy to be able to understand everything, but just as I was feeling very confident, the very last task, adding the delete button, tripped me up and I could not for the life of me get it to work. After getting myself frustrated, I walked away from it, and when I looked at it again I immediately saw a typo and boom…done!
So thankful to have learned to push away and clear my mind, because if I hadn’t, I would still be here staring at it and pulling my hair out. Taking a little break is a good thing! Anyway, in true Candice style, once I was done and my moment of victory wore off, I started thinking of all the things I could do to take things a step or two further. I’m going to keep working on it and adding features along the way.
There are some things I would do differently…Bootstrap for instance. It wasn’t until I uploaded my project to Github that I realized how huge my css file was! It really doesnt make sense to install Bootstrap and every single little thing that comes with it. On another note, was Bootstrap really necessary for such a small project? It’s convenient, but holy file size! I probably should have just used a CDN. Thats something to look into for future projects…
BTW… Check it all out here! Github: Idea Board